Data Equity First Draft
parent
464b97c7
No related branches found
No related tags found
Showing
- schedule.md 77 additions, 5 deletionsschedule.md
- slides/accessible-data-viz.html 169 additions, 0 deletionsslides/accessible-data-viz.html
- slides/bias-in-machine-learning.html 121 additions, 0 deletionsslides/bias-in-machine-learning.html
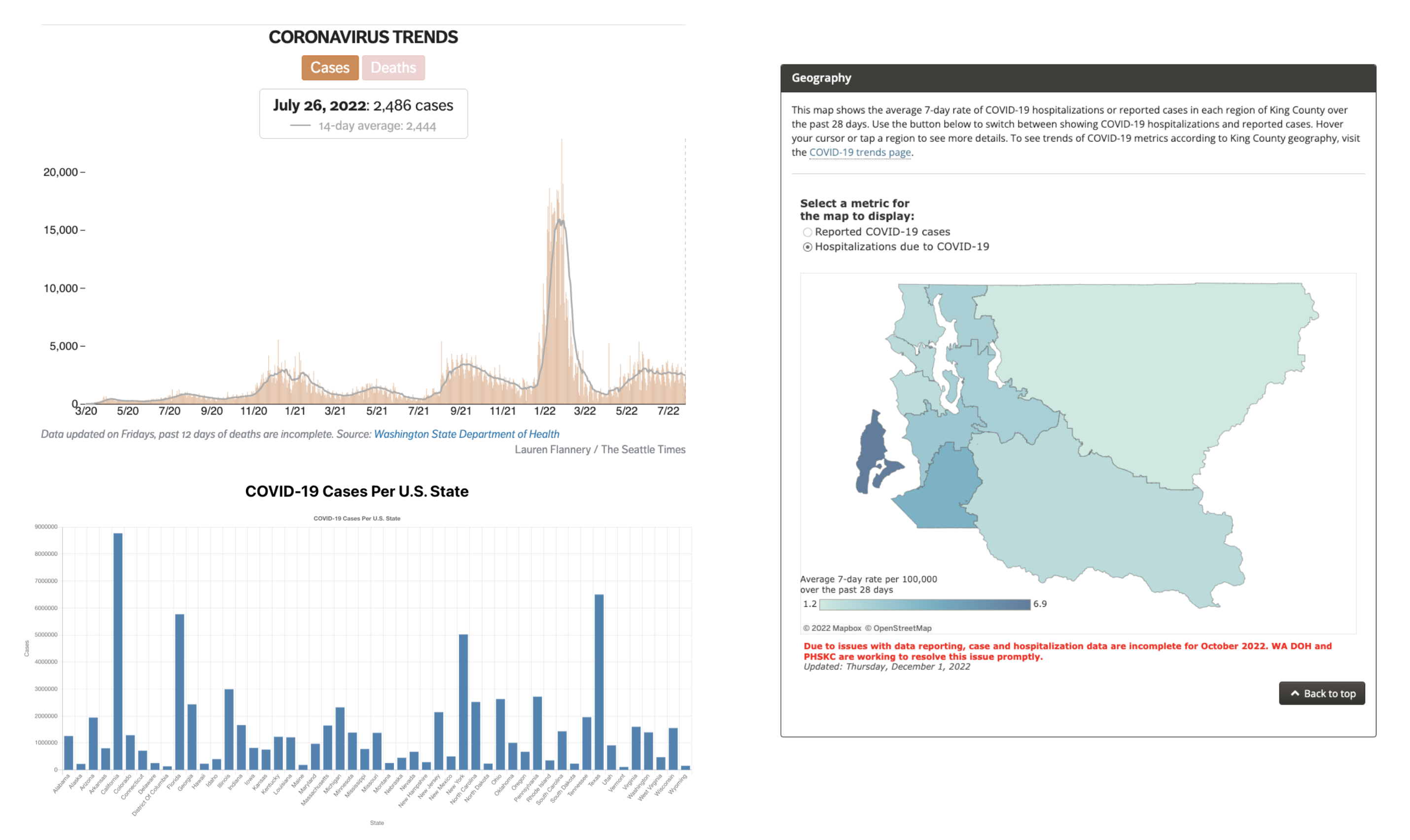
- slides/img/data-equity/covid-19-viz.png 0 additions, 0 deletionsslides/img/data-equity/covid-19-viz.png
- slides/img/data-equity/ml-faulty.png 0 additions, 0 deletionsslides/img/data-equity/ml-faulty.png
- slides/img/data-equity/ml-news.png 0 additions, 0 deletionsslides/img/data-equity/ml-news.png
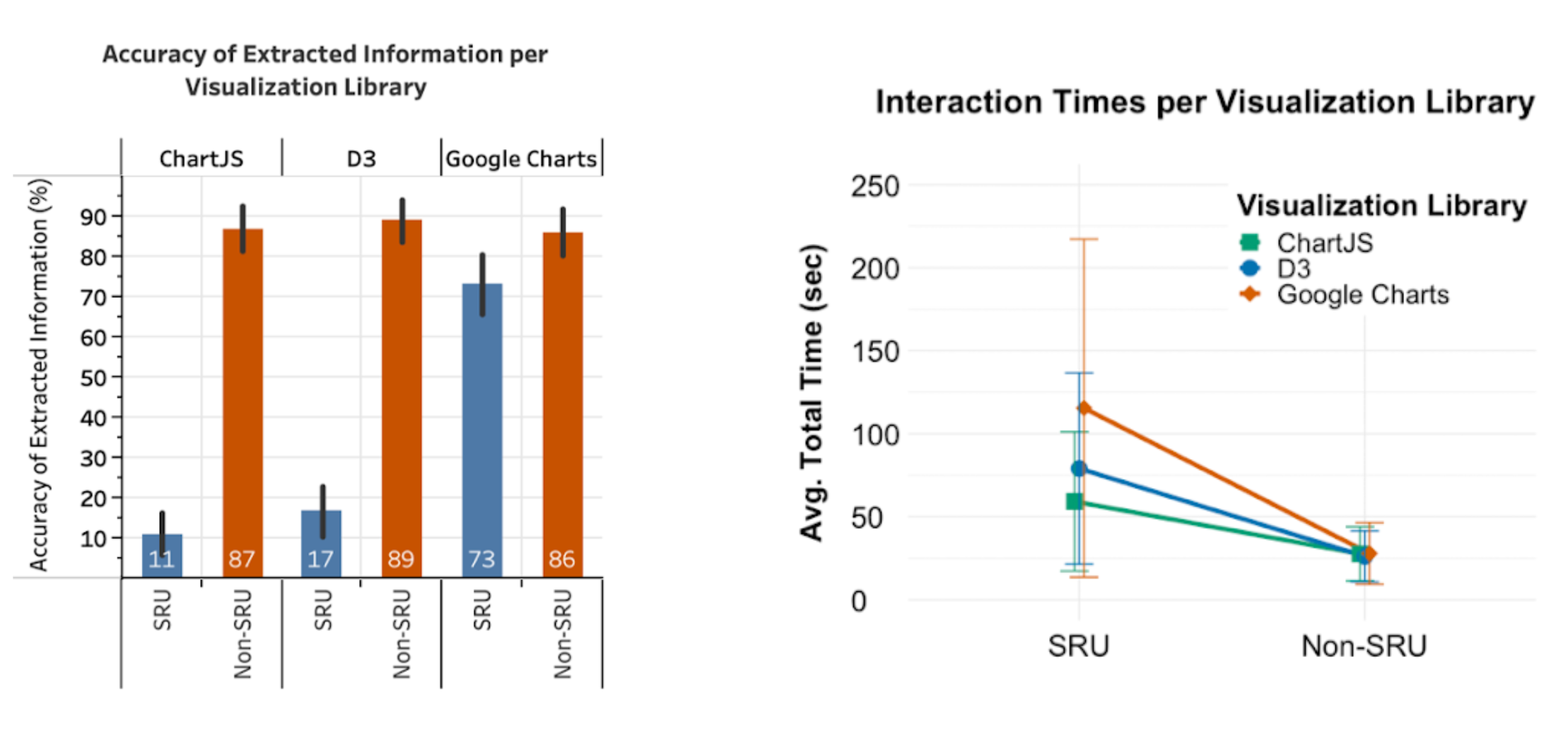
- slides/img/data-equity/sru-viz-results.png 0 additions, 0 deletionsslides/img/data-equity/sru-viz-results.png
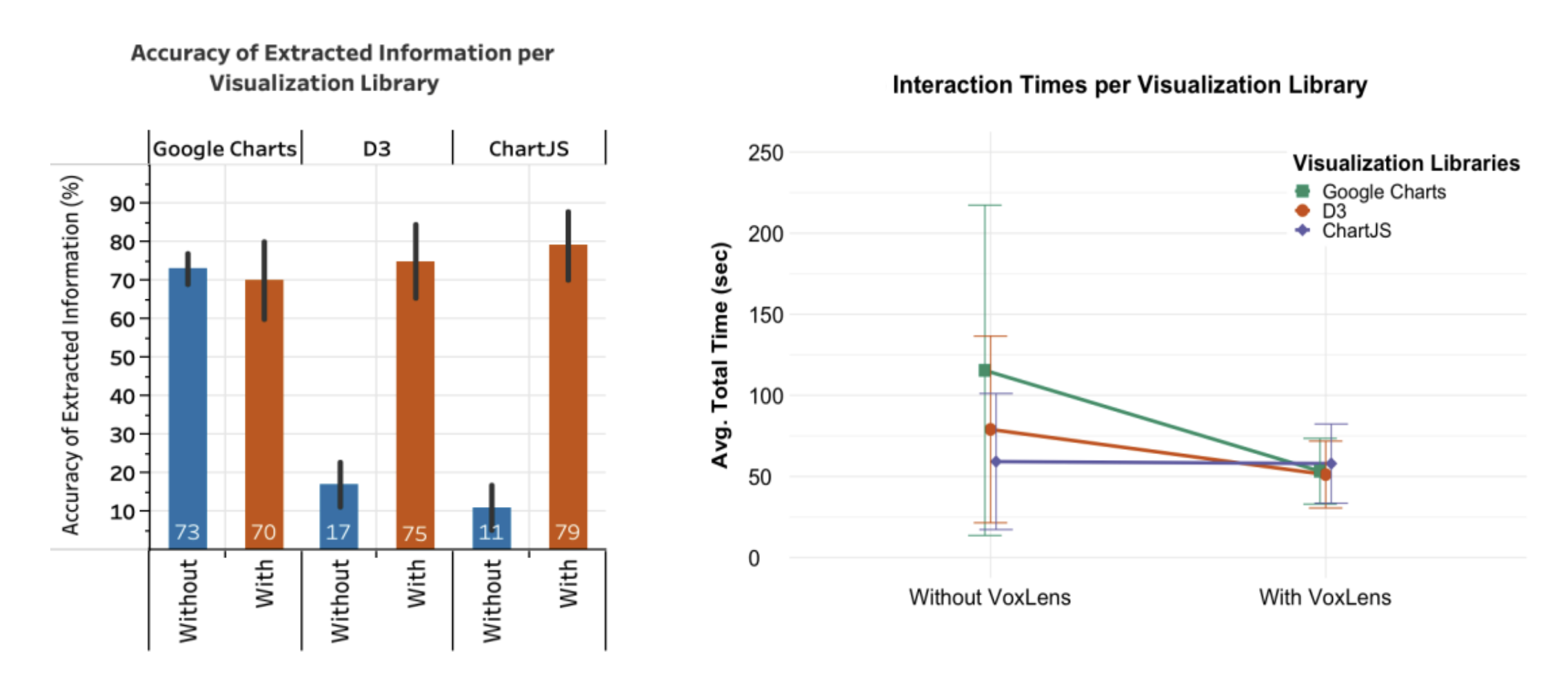
- slides/img/data-equity/voxlens-viz-results.png 0 additions, 0 deletionsslides/img/data-equity/voxlens-viz-results.png
slides/accessible-data-viz.html
0 → 100644
slides/bias-in-machine-learning.html
0 → 100644
slides/img/data-equity/covid-19-viz.png
0 → 100644
877 KiB
slides/img/data-equity/ml-faulty.png
0 → 100644
130 KiB
slides/img/data-equity/ml-news.png
0 → 100644
631 KiB
slides/img/data-equity/sru-viz-results.png
0 → 100644
486 KiB
375 KiB