diff --git a/slides/access-trees.html b/slides/access-trees.html
index 2e4270ac6c5d2c165b2f6feff7a276d1ad19aceb..a4b35e1594b3cc0a6ac1993ca52305b19f2e6494 100644
--- a/slides/access-trees.html
+++ b/slides/access-trees.html
@@ -25,6 +25,17 @@ class:
## Make sure zoom is running and recording!!!
## Make sure captioning is turned on
+---
+# Announcements
+
+Reminder: what to do if you miss a class
+
+Reminder: regrades
+
+Summary: We'll keep doing it and add some moer details to it as requested
+
+Visual calendar: We've heard this a few times. But I'm not sure where to put it or why canvas doesn't work. Can someone who's asking for this help us out with some user-centered desgin after class? :)
+
---
[//]: # (Outline Slide)
# Learning Goals for today
@@ -201,25 +212,24 @@ Easy to split this up among a group
- Style sheets must be linked to an html page in the <head> for the styles to work
`<link href=“style.css†rel=“stylesheet†/>`
- Great example is [CSS Zen Garden](http://www.csszengarden.com/)
- - Exercise in [Ed](https://edstem.org/us/courses/38124/lessons/59447/slides/331625)
----
-# CSS
+<!-- --- -->
+<!-- # CSS -->
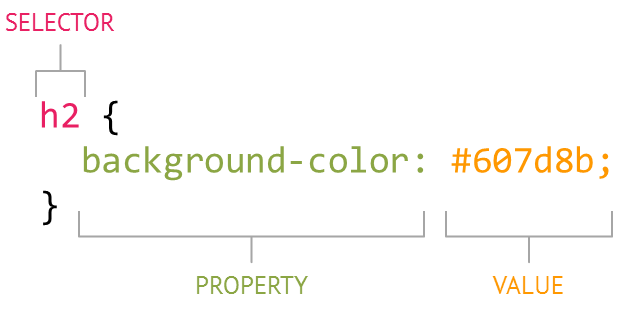
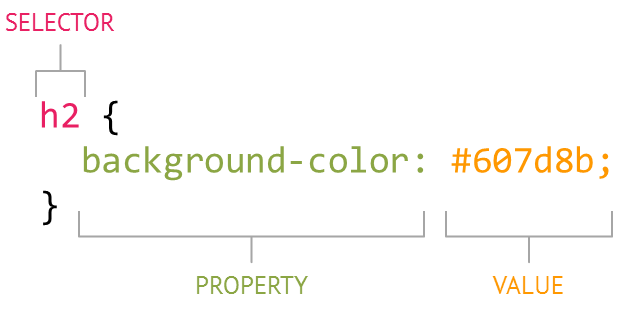
-.left-column50[
-- Files consist of one or more rule sets
-- Each rule set has a selector which chooses which HTML elements you want to style
-- Style properties are set with rules which are property/value pairs
-- Syntax is important
-- More on [CSS](https://developer.mozilla.org/en-US/docs/Web/CSS)
+<!-- .left-column50[ -->
+<!-- - Files consist of one or more rule sets -->
+<!-- - Each rule set has a selector which chooses which HTML elements you want to style -->
+<!-- - Style properties are set with rules which are property/value pairs -->
+<!-- - Syntax is important -->
+<!-- - More on [CSS](https://developer.mozilla.org/en-US/docs/Web/CSS) -->
-]
+<!-- ] -->
-.right-column50[
-
+<!-- .right-column50[ -->
+<!--  -->
-From [W3Schools](https://code.makery.ch/library/html-css/part3/)
-]
+<!-- From [W3Schools](https://code.makery.ch/library/html-css/part3/) -->
+<!-- ] -->
---
# Layout in CSS
@@ -233,11 +243,10 @@ fortunately there is CSS [Flexbox](https://courses.cs.washington.edu/courses/cse
---
-# Document Object Model (DOM)
+# Document Object Model (DOM) (1/3)
.left-column[
-
-
+
]
.right-column[
@@ -247,24 +256,76 @@ fortunately there is CSS [Flexbox](https://courses.cs.washington.edu/courses/cse
]
+
---
-# Let's compare that to an app
+# Document Object Model (DOM) (2/3)
+.left-column[
+
+]
-**Interface Programmers** combine library elements according to toolkit rules &
-constraints of architecture (common to all UI toolkits).
+.right-column[
+What does this hierarchy look like?
+
+]
+
+---
+# Document Object Model (DOM) (3/3)
+
+.left-column[
+
+]
+
+.right-column[
+<div class="mermaid">
+%%{init: {'theme':'base', 'themeVariables': { 'primaryColor': '#4CAF50', 'tertiaryColor': '#009688', 'fontSize': '16px', 'textMargin': '0px', 'text-align': 'left' }}%%
+
+flowchart TD
+ A(Main Window)
+ B(Vertical Layout)
+ C("Spot the Heron" Label)
+ D(Picture of a heron in water with some reeds)
+ E(Horizontal Layout: Controls)
+ F(Left arrow)
+ G(Play)
+ H(Right arrow)
+ A --> B
+ B --> C
+ B --> D
+ B --> E
+ E --> F
+ E --> G
+ E --> H
+
+classDef default fill:#009688,stroke:#333,stroke-width:2px, color:white;
+classDef reflect fill:#4CAF50,stroke:#333,stroke-width:2px, color:white;
+class A,B,C default
+class A,B,C,D,E reflect
+linkStyle default stroke: black,stroke-width:8px
+
+
+</div>
+
+]
+
+---
+# Let's compare that to an app
+
+.left-column50[
+**Interface Programmers** combine *library elements* (e.g. buttons and labels) according to *toolkit rules* &
+constraints of *toolkit architecture* (common to all UI toolkits). Example: let's list all the components of this image:
-Example: let's list all the components of this image:

-
-**Pause and think:**
-- How does the toolkit know where to put the components on the screen?
-- How does the toolkit know how to draw each component?
-
+12:30pm. Video call between them, 100%, width](img/building/interface.png)
+]
+.right-column50[
+Discussion (post on Ed)
+- What are the "components" in this image?
+- What does the "interactor hierarchy" look like for this image
+]
???
discuss with your neighbor
- what to draw; where to draw it