diff --git a/slides/access-trees.html b/slides/access-trees.html
index a4b35e1594b3cc0a6ac1993ca52305b19f2e6494..172d490938f1c7b47668303cfad5250a45121d2d 100644
--- a/slides/access-trees.html
+++ b/slides/access-trees.html
@@ -213,24 +213,6 @@ Easy to split this up among a group
`<link href=“style.css†rel=“stylesheet†/>`
- Great example is [CSS Zen Garden](http://www.csszengarden.com/)
-<!-- --- -->
-<!-- # CSS -->
-
-<!-- .left-column50[ -->
-<!-- - Files consist of one or more rule sets -->
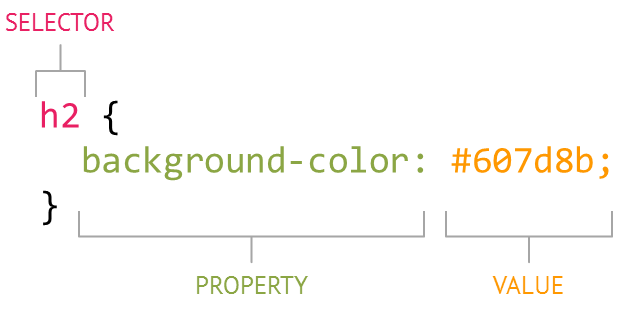
-<!-- - Each rule set has a selector which chooses which HTML elements you want to style -->
-<!-- - Style properties are set with rules which are property/value pairs -->
-<!-- - Syntax is important -->
-<!-- - More on [CSS](https://developer.mozilla.org/en-US/docs/Web/CSS) -->
-
-<!-- ] -->
-
-<!-- .right-column50[ -->
-<!--  -->
-
-<!-- From [W3Schools](https://code.makery.ch/library/html-css/part3/) -->
-<!-- ] -->
-
---
# Layout in CSS
@@ -256,7 +238,6 @@ fortunately there is CSS [Flexbox](https://courses.cs.washington.edu/courses/cse
]
-
---
# Document Object Model (DOM) (2/3)
@@ -315,17 +296,17 @@ linkStyle default stroke: black,stroke-width:8px
**Interface Programmers** combine *library elements* (e.g. buttons and labels) according to *toolkit rules* &
constraints of *toolkit architecture* (common to all UI toolkits). Example: let's list all the components of this image:
-

]
.right-column50[
-Discussion (post on Ed)
+Discussion (post on [Ed]({{site.discussion}}/3666535))
- What are the "components" in this image?
- What does the "interactor hierarchy" look like for this image
]
+
???
discuss with your neighbor
- what to draw; where to draw it